Table of Contents
Introduction
Monitoring the health of your API endpoints is crucial to keeping your applications running smoothly and ensuring users have a reliable experience. Keeping an eye on 4XX and 5XX status codes can help you spot issues like client errors, misconfigurations, or server problems before they get out of hand. Plus, setting up alerts for when these errors spike allows you to react quickly, fix problems, and maintain a high-quality service that your users can count on.
In this article, we'll detail how to use the Telegraf http_response input plugin to ping your API endpoints, and forward performance metrics to a Graphite datasource.
Getting Started with the Telegraf Agent
Telegraf is a plugin-driven server agent built on InfluxDB that collects and sends metrics/events from databases, systems, processes, devices, and applications. It is written in Go, compiles into a single binary with no external dependencies, and requires a minimal memory footprint. Telegraf is compatible with many operating systems and has many helpful output plugins and input plugins for collecting and forwarding a wide variety of system performance metrics.
Install Telegraf (Linux/Redhat)
/etc/telegraf/wget https://dl.influxdata.com/telegraf/releases/telegraf_1.30.0-1_amd64.deb
sudo dpkg -i telegraf_1.30.0-1_amd64.deb
RedHat/CentOS
wget https://dl.influxdata.com/telegraf/releases/telegraf-1.30.0-1.x86_64.rpm
sudo yum localinstall telegraf-1.30.0-1.x86_64.rpm
Configure an Output
You can configure Telegraf to output to various sources, such as Kafka, Graphite, InfluxDB, Prometheus, SQL, NoSQL, and more.
In this example, we will configure telegraf with a Graphite output. If you're not currently hosting your data source, start a 14-day free trial with Hosted Graphite by MetricFire to follow these next steps.
A Hosted Graphite account will provide the data source, offer an alerting feature, and include Hosted Grafana as a visualization tool.
To configure the Graphite output, locate the downloaded telegraf configuration file at /etc/telegraf/telegraf.conf and open it in your preferred text editor. Then, you will need to make the following changes to the file:
First, uncomment the line:
[[outputs.graphite]]
Next, uncomment and edit the server line to:
servers = ["carbon.hostedgraphite.com:2003"]
Finally, uncomment and edit the prefix line to:
prefix = "<YOUR_API_KEY>.telegraf"
Create a Testable API Endpoint
In many small-to-midsize applications, the server hosts both the application code and HTTP endpoints, making it practical to deploy Telegraf on the same machine for endpoint monitoring. This article assumes that you have a production level application that serves an API endpoint, but here is a quick Python example that can be used for testing purposes:
- Create a simple Flask app with an endpoint (/api/test) that supports GET/POST methods, and responds with a randomly selected HTTP status code:
- pip install Flask
- create a new file named endpoint.py and add the following:
from flask import Flask, jsonify
import random
app = Flask(__name__)
@app.route("/api/test", methods=["GET"])
def test_get():
status_code = random.choice([200, 201, 400, 404, 500])
return jsonify({"status": "success" if status_code < 400 else "failure"}), status_code
@app.route("/api/test", methods=["POST"])
def test_post():
status_code = random.choice([200, 201, 400, 404, 500])
return jsonify({"status": "success" if status_code < 400 else "failure"}), status_code
if __name__ == "__main__":
app.run(host="0.0.0.0", port=5000) # Use a different port if 5000 is taken
- Execute the script to run the flask development server:
- python endpoint.py
- In another terminal window, send a single GET request to receive a random status code response:
- curl -v http://localhost:5000/api/test
Configure the Telegraf HTTP Response Plugin
Since you already installed Telegraf, you can open the configuration file at: /etc/telegraf/telegraf.conf (Linux), search for the inputs.http_response section, and add the following:
[[inputs.http_response]]
urls = ["http://localhost:5000/api/test"]
method = "GET" ## default method
response_timeout = "5s" ## default timeout
[[inputs.http_response]]
urls = ["http://localhost:5000/api/test"]
method = "POST"
Now you can run the Telegraf configuration file to troubleshoot potential syntax errors: telegraf --config telegraf.conf
If there are no errors, Telegraf should now be 'pinging' your API endpoint and returning a similar set of Graphite metrics (per method/status) to your data source:
telegraf.<host>.<method>.<result>.http:--localhost:5000-api-test.<status_code>.content_length
telegraf.<host>.<method>.<result>.http:--localhost:5000-api-test.<status_code>.http_response_code
telegraf.<host>.<method>.<result>.http:--localhost:5000-api-test.<status_code>.response_time
telegraf.<host>.<method>.<result>.http:--localhost:5000-api-test.<status_code>.result_code
Now you can use these metrics to create custom dashboards and alerts in Hosted Graphite.
See the official GitHub documentation for more information on the Telegraf inputs.http_response plugin
Use Hosted Graphite by MetricFire to Create Custom Dashboards and Alerts
MetricFire is a monitoring platform that enables you to gather, visualize and analyze metrics and data from servers, databases, networks, processes, devices, and applications. Using MetricFire, you can effortlessly identify problems and optimize resources within your infrastructure. Hosted Graphite by MetricFire removes the burden of self-hosting your monitoring solution, allowing you more time and freedom to work on your most important tasks.
Once you have signed up for a Hosted Graphite account and used the above steps to configure your server(s) with the Telegraf Agent, metrics will be forwarded, timestamped, and aggregated into the Hosted Graphite backend.
-
Metrics will be sent and stored in the Graphite format of: metric.name.path <numeric-value> <unix-timestamp>
-
The dot notation format provides a tree-like data structure, making it efficient to query
-
Metrics are stored in your Hosted Graphite account for two years, and you can use them to create custom Alerts and Grafana dashboards.
Build Dashboards in Hosted Graphite's Hosted Grafana
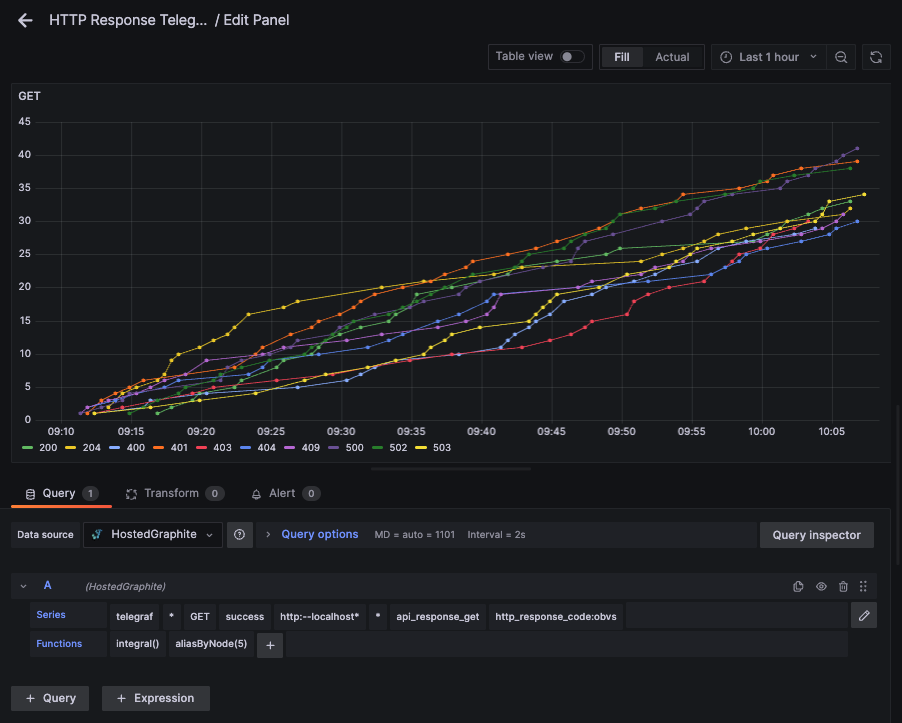
In the Hosted Graphite UI, navigate to Dashboards and select + New Dashboard to create a new visualization.
Then go into Edit mode and use the Query UI to select a graphite metric path (the default data source will be the HostedGraphite backend if you are accessing Grafana via your HG account).
The HG datasource also supports wildcard (*) searching to grab all metrics that match a specified path.
Now you can apply Graphite functions to these metrics like aliasByNode() to reformat the metric name, and integral() to calculate the cumulative sum of observations (:obvs) over time.
Grafana has many additional options to apply different visualizations, modify the display, set units of measurement, and some more advanced features like configuring dashboard variables and event annotations.
See the Hosted Graphite dashboard docs for more details.
Creating Graphite Alerts
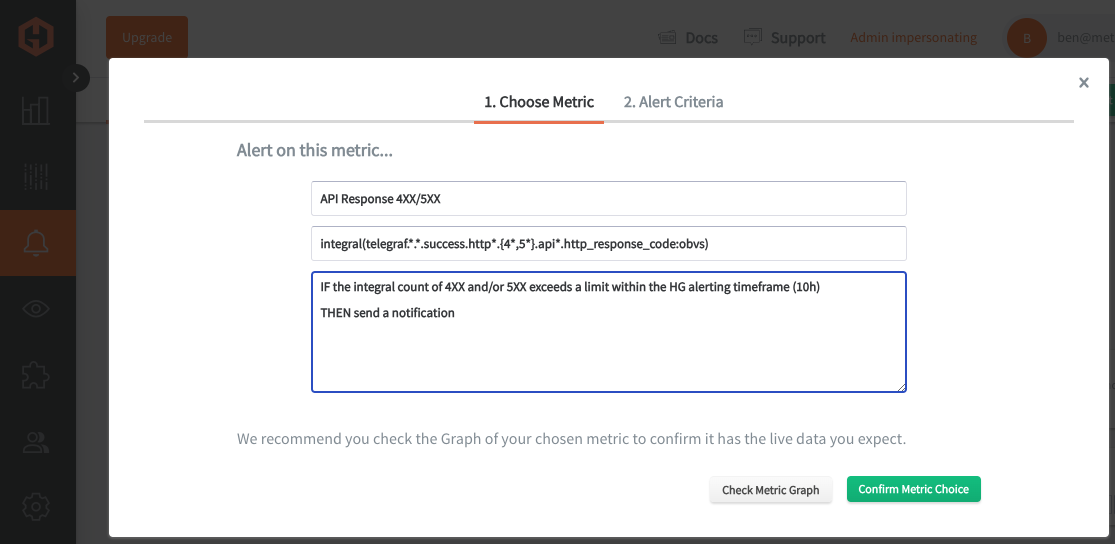
In the Hosted Graphite UI, navigate to Alerts => Graphite Alerts to create a new alert. Name the alert, add a query to the alerting metric field, and add a description of what this alert is:
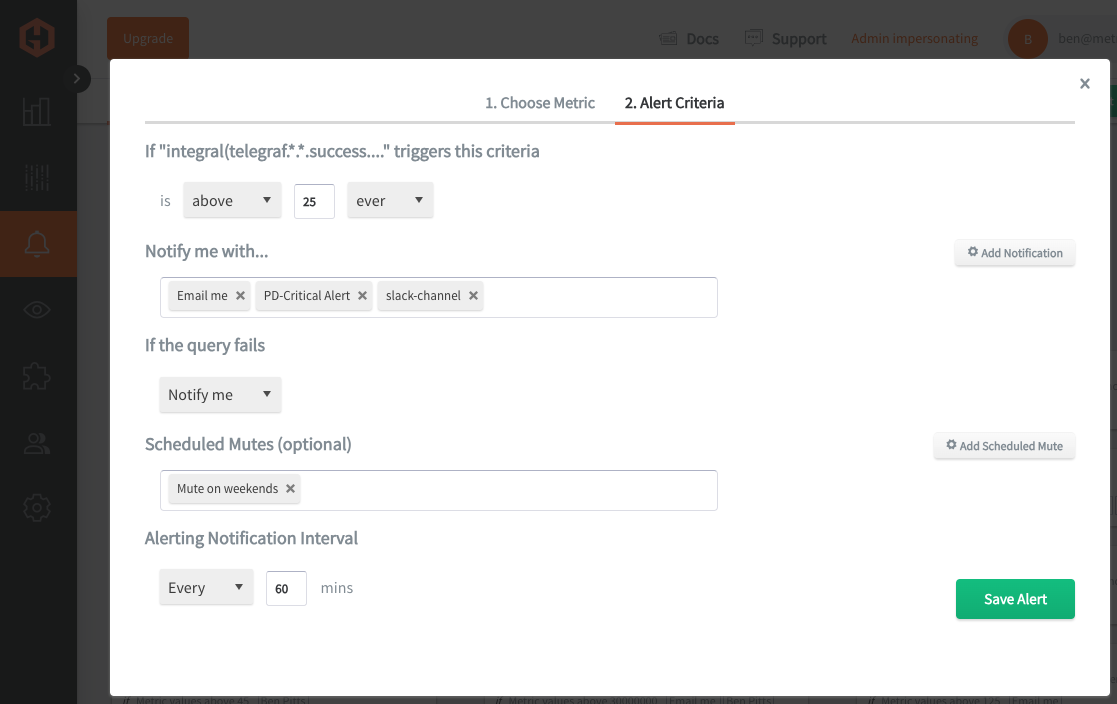
Then, select the Alert Criteria tab to set a threshold and select a notification channel. The default notification channel will be the email you used to sign up for the Hosted Graphite account. Still, you can easily configure channels for Slack, PagerDuty, Microsoft Teams, OpsGenie, custom webhooks and more. See the Hosted Graphite docs for more details on notification channels:
Conclusion
Constantly monitoring the health of your API endpoints ensures that your services are reliable and accessible, maintaining a positive user experience. Tracking and alerting on unexpected increases in 4XX/5XX status codes helps identify client-side issues or server failures early, allowing for quick resolution before they escalate. Proactive monitoring reduces downtime, prevents revenue loss, and helps maintain the trust of your customers by ensuring consistent application performance.
Sign up for the free trial and begin monitoring your infrastructure today. You can also book a demo and talk to the MetricFire team directly about your monitoring needs.