Table of Contents
- Grafanaを使ってみる
- なぜGrafanaを使うのか?
- Grafanaを稼働させる
- Grafanaを理解する
- Grafanaでダッシュボードを作成
- アラートを設定する
- ここから先について
Grafanaを使ってみる
Grafanaは、監視と可観測性のためのオープンソースのプラットフォームです。 メトリクスが格納されている場所に関係なく、メトリクスを照会、視覚化、アラート、および理解することができます。 ダッシュボードを作成、調査、およびチームと共有し、データ主導の文化を育むこともできます。 この記事では、自分でGrafanaをインストールする方法の概要を説明していきます。 セットアップは少し大変になりますので、設定なしで試してみたい場合、またはビジネスレベルのサービスを探している場合は、MetricFireの無料トライアルを開始してみることをお勧めします。ダッシュボードを数分で作成でき、Grafanaの良さをすぐに体感出来るはずです。
なぜGrafanaを使うのか?
Grafanaは、プラグインアーキテクチャを使用して、メトリクスを視覚化して、アラートを送信するなど、さまざまなデータソースからのメトリクスを理解するのに役立ちます。 いくつかの使用例を見てみましょう。
- PrometheusまたはGraphiteとGrafanaを使用して、マシンのCPU、メモリ、ネットワーク、その他のリソースの使用状況を視覚化する
- Webアプリで大量の受信Webリクエストを視覚化してアラートを起こす
- API、フロントエンドアプリ、データベースなど、プラットフォームのコンポーネントの状態を監視する
などなど … あなたの身近のところにもGrafanaを使ったらいいのにという場所があるはずです。
Grafanaを稼働させる
Grafanaは、ネイティブパッケージを使用してさまざまなプラットフォームにインストールできます。 ここでは、Dockerを使用してインストールしていきます。 インストール時に設定する管理者パスワードとしてGF_SECURITY_ADMIN_PASSWORDを入力します(インストール後に変更できますのでご安心ください)。 リバースプロキシまたは入力構成に応じて、GF_SERVER_ROOT_URLを適切に設定していきます。 完全な設定例はここにありますのでご参照ください。
docker run \
-d \
-p 3000:3000 \
--name=grafana \
-e "GF_SERVER_ROOT_URL=http://localhost:3000" \
-e "GF_SECURITY_ADMIN_PASSWORD=secret" \
grafana/grafana
簡単にするために、これをlocalhostに設定します。 上記のコマンドを実行した後、ブラウザーでhttp:// localhost:3000を開き、ユーザー名adminとパスワードを上記で設定してログインできます。
Grafanaを理解する
これで準備が整いました。ここで、Grafanaの基本的な概念を理解し程kぃましょう。
データソース
これは、Prometheus、Elasticsearch、Cloudwatch、Graphite、InfluxDBなどのサードパーティからデータを引き出すための最も基本的で重要なコンポーネントです。
ダッシュボードとウィジェット
ウィジェットは、複数のメトリクスの単一のセットの単純な視覚化パネルです。グラフ、ログリスト、テーブル、ヒートマップ、singlestatなどのプラグインを介して利用可能な多くのウィジェットがあります。
ダッシュボードはウィジェットのグループですが、フォルダー、変数(ウィジェット全体の視覚化を変更するため)、時間範囲、ウィジェットの自動更新など、より多くの機能を提供します。
アラート
Grafanaは、ユーザーが定義したルールに基づいて、個々のウィジェットのアラートをサポートします。アラートは、Microsoftチーム、Slack、電子メール、Webhook、PagerDutyなどのさまざまなチャネルに送信できます。
プラグイン
プラグインを使用すると、Grafanaの既存の機能を拡張したり、新しいデータソースやウィジェットタイプを追加したりできるため、Grafanaは拡張可能です。公式プラグインリポジトリとインストール方法の手順を確認してみてください。
ユーザー
Grafanaは、編集者、閲覧者、管理者などに区別してユーザー管理が行えます。
Grafanaでダッシュボードを作成
Grafanaについて少し理解したところで、Grafanaにダッシュボードを作成しましょう。 これ以上インフラストラクチャを設定しないようにするために、GrafanaのTestDataのデータソースを使用します。
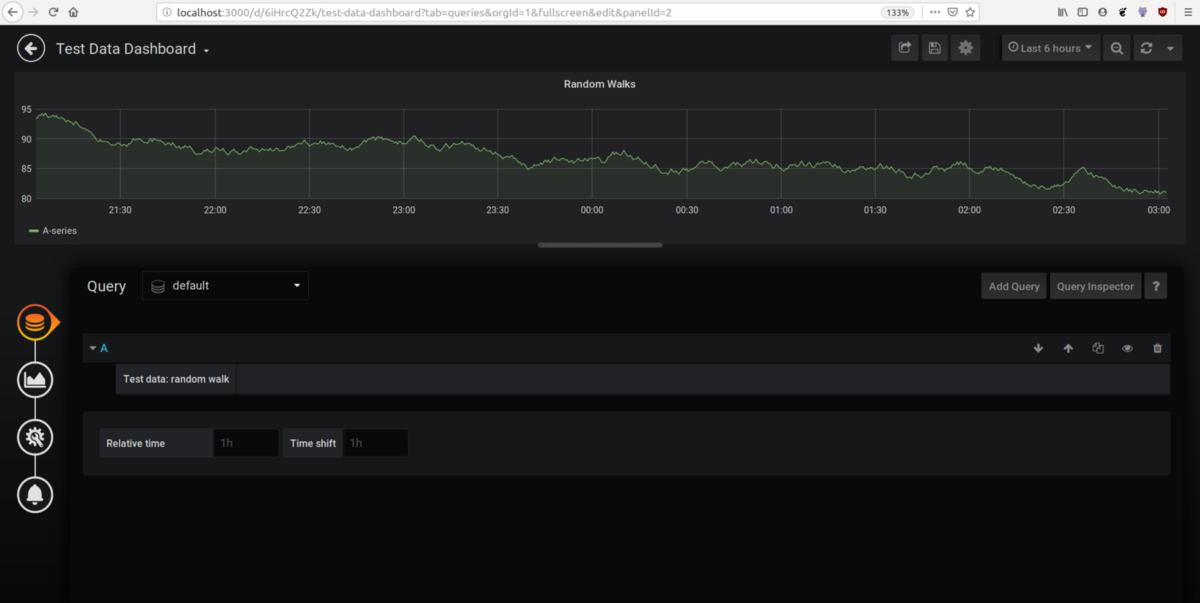
ホームページの左側にあるプラスアイコンに移動し、Test Data Dashboardという名前のダッシュボードを作成します。 新しいパネルとクエリを追加します。
左側のクエリアイコンをクリックし、デフォルトのソース(Grafana)を追加すると、ランダムウォークグラフが追加されます。
視覚化をカスタマイズするには、視覚化アイコンをクリックしてグラフのタイプを選択。 線幅、色、積み重ねなど、他にもいくつかのオプションがあります。テーブル、単一統計、ゲージなど、他の種類の視覚化にすることができます。
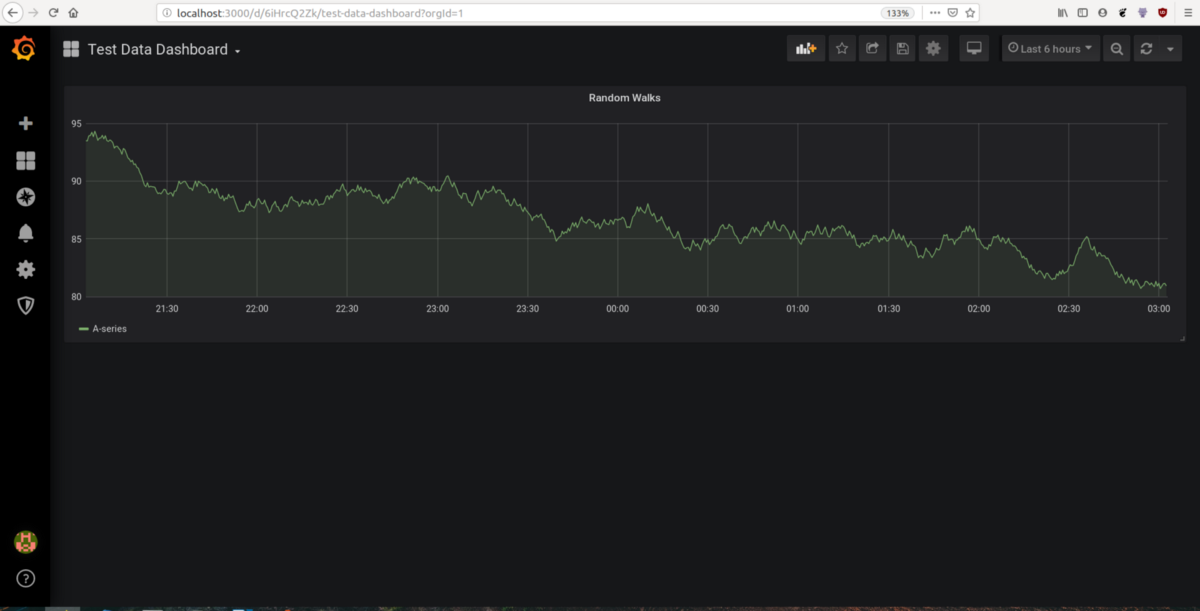
そしてグラフを保存すると、以下のようになります。
アラートを設定する
メトリクスの視覚化は本当に便利ですが、コンピューターの前に座りながら24時間年中無休でダッシュボードを見ていることはできません。 そのようなことしないために、アラートは、高メモリ使用量などの重要なメトリクスについて通知するのに役立ちます。
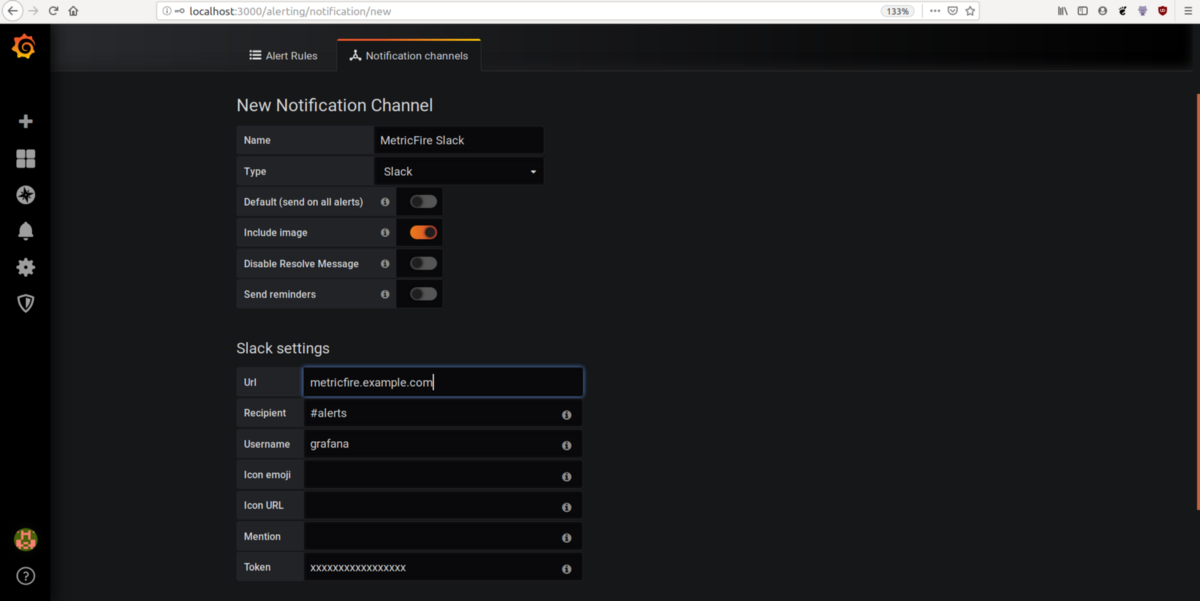
作成したダッシュボードにSlackアラートを設定していきましょう。 ホームページで[Alert]をクリックし、通知チャネルに移動して、slackの新しい通知チャネルを追加します。資格情報、slackチャネル名、ユーザー名が必要です。
注釈:
Grafanaのテストデータソースはアラートをサポートしていません。
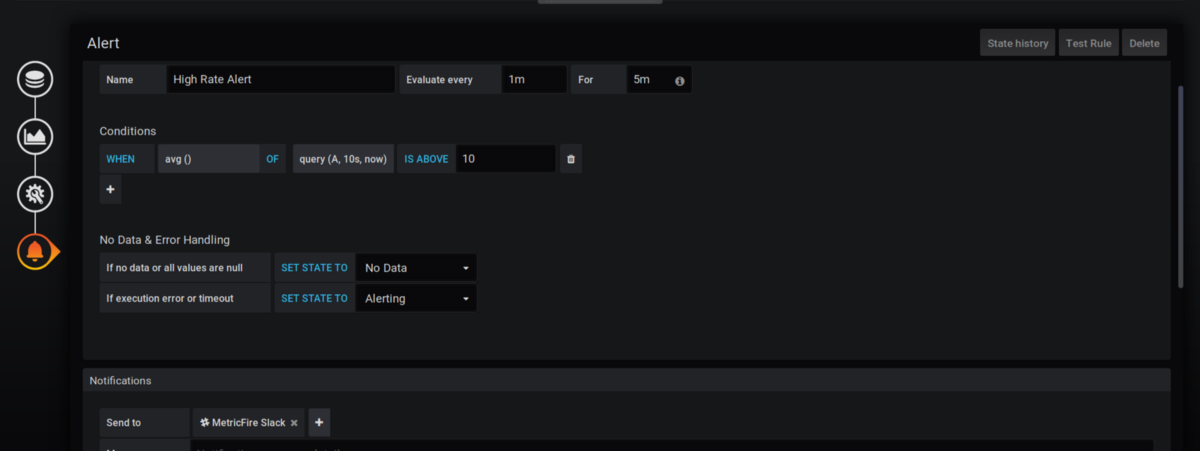
アラートの送り先を設定したら、ウィジェットのアラートアイコンに移動してアラートを設定します。
次にアラートの条件を設定します。例えば、1分の時間範囲の平均値が10より大きい場合、アラートが発生させます。 また、これらのアラートの送信先を選択します。この場合、追加したMetricfireスラックに送信されます。 これらのアラートに関連するテキストを追加できるテキストフィールドがあり、テンプレートとして追加できます。
ここから先について
おめでとうございます!!!アラートが設定された最初のモニタリングダッシュボードを完成することができました。さて、実はGrafanaについてさらに探求できることがたくさんあるのです!
生産体制
一般的な本番環境のセットアップは、高可用性を実現するためにk8sまたはdocker swarmのいずれかを使用して行われます。これは監視に不可欠であります。
k8sの導入は、Prometheusのオペレーターのヘルムチャートを介して行うことができます。これにより、設計済みのk8sモニタリングダッシュボードとアラートを備えた完全なprometheus + Grafanaスタックがデプロイされます。
一般的なパターン
Grafana + Graphite =❤️。これは、メトリクスレポートとアラートの最も簡単な組み合わせです。 Grafanaは優れた視覚化ツールですが、データの永続化は行いません。そのため、Graphiteは通常、メトリクスの収集に使用され、GrafanaはGraphiteと共に動作します。Graphiteは、さまざまなソースのさまざまなメトリクスレポートを作成し、メトリクスを収集して保存するために構築されています。
プラグイン
プラグインはGrafanaの最も強力な機能の1つです。それは素晴らしい方法でGrafanaを拡張するコミュニティによって構築されたデータソースとウィジェットの巨大な保管場所を持っています。
管理
Grafanaは、ダッシュボードをJSON形式で取得するためのHTTP APIを提供します。これらのダッシュボードは、バックアップとして保存されたペイロードを提供することにより、再度作成できます。これらのダッシュボードは、Grafana Web UIからインポートすることもできます。この方法でインポートできるElasticsearch、Airflow、k8sなどのツール用の多くのサードパーティ製の事前構築されたダッシュボードが利用可能です。
MetricFireはGraphite+Grafanaを用いた設計済みの監視ツールを提供しています。MetricFireがモニタリング環境にどのように適合するかを確認してみることをお勧めします。無料トライアルを入手して、今すぐGrafanaダッシュボードの作成を開始してください。 Grafanaの機能について質問がある場合は、デモを予約してみてください。
それでは、またの記事で!